App Bsale (Chile) - Facturación
Formulario de Facturación en Página del Carrito
Instrucciones
Activaste el plan estándar o superior y con ello la posibilidad de emitir facturas electrónicas.
Debes saber que, para poder emitir una factura electrónica, es necesario que puedas agregar el formulario de facturación en la página del carrito de compras y tener activado el tipo de documento factura electrónica.
De esta forma tus clientes podrán completar sus datos de empresa de manera sencilla y óptima en tu flujo de venta.
Para habilitar el formulario de facturación, sigue atentamente los siguientes pasos:
Paso 1
Ingresa al editor de código de tu plantilla y crea el archivo (en blanco) llamado "app_bsale_lc" con extensión "js" bajo la carpeta Assets (inglés) o Recursos (español), luego copia y pega el siguiente código fuente:
Si presentas problemas para mostrar el formulario, intenta probar borrando las líneas 1 y 5.
Paso 2
Abre el archivo asociado a la página del carrito de compras. En la mayoría de las plantillas lo encontrarás por el nombre de "cart.liquid", "cart-template.liquid", "main-cart.liquid" o "static-cart.liquid". Es importante que este archivo contenga la etiqueta<form action="/cart" method="post">Copia y pega, al final del archivo del carrito de compras, el siguiente código fuente:
<script src="{{ 'app_bsale_lc.js' | asset_url }}" async="async"></script>
Paso 3
<button type="submit" name="checkout"></button>
<form></form>Sugerimos que quede alineado a la derecha de la página del carrito, como también ubicarlo debajo de la lista de productos o encima del botón de continuar al Checkout.
Copia y pega, dentro del formulario nativo del carrito de compras, el siguiente código fuente:
<div id="app_bsale_lc" shop="{{shop.permanent_domain}}"
style="display: flex; flex-direction: row-reverse; margin-top: 10px;">
CONECTANDO...
</div>
Paso 4
La aplicación cargará y mostrará a tus clientes un formulario preconfigurado con la siguiente estructura:
- Tipo de documento (obligatorio): puede tener 2 valores posibles A) BOLETA y B) FACTURA.
- Rol único tributario (obligatorio): es el RUT de la empresa.
- Razón social (obligatorio): es el nombre jurídico de la empresa.
- Giro (obligatorio): es la actividad económica de la empresa.
- Región (obligatorio): es la región jurídica de la empresa.
- Comuna (obligatorio): es la comuna jurídica de la empresa.
- Dirección tributaria (obligatorio): es la dirección jurídica de la empresa ante el SII.
- Teléfono (opcional): teléfono de contacto de la empresa.
Paso Extra 1
Una vez quedes satisfecho(a) con el resultado visual del formulario de facturación, puedes verificar su funcionamiento en la práctica de la siguiente forma:
- Selecciona la emisión de Factura, completa los campos obligatorios y avanza a la pantalla de pago (Checkout).
- La información de facturación se procesa y almacena como datos adicionales del pedido (por defecto oculto para tus clientes).
- Para revisar esta información oculta, puedes ir a la dirección de navegación https://mi_dominio_de_marca/cart.json
- Visualizarás la información en bruto del carrito y la información de facturación estará ubicada en el campo attributes. Si crees que se ve compacto y desordenado, puedes instalar la extensión llamada JSON Formatter (disponible en Google Chrome y Microsoft Edge) para una mejor lectura.
- Esta información tiene que verse reflejada en la ficha del pedido dentro del administrador de Shopify.
- Por último, si presentas problemas para enviar los datos adicionales, desde la página del carrito al Checkout, verifica que la etiqueta del formulario no tenga el atributo novalidate, por ejemplo,
. Si es así, removerla.<form action="/cart" novalidate>

Imagen Nro. 1 "Ejemplo de Información de Facturación"
Paso Extra 2
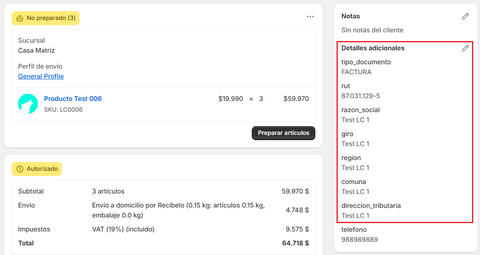
También puedes verificar cómo se almacena la información de facturación dentro del pedido creado en Shopify, visualizarás algo similar a lo siguiente (enmarcado en rojo):

Imagen Nro. 2 "Ejemplo de Detalles Adicionales del Pedido"
Excelente.
Ya tienes habilitado y funcionando el formulario de facturación en la página del carrito de compras.
Notas
- Ten en cuenta que el formulario de facturación es sumamente sencillo y genérico para su uso en la mayoría de las plantillas existentes para Shopify. Sin embargo, algunas plantillas podrían no ser compatibles para su funcionamiento.
- Este formulario de facturación funciona en base a JavaScript, por lo tanto, si tus clientes usan bloqueadores de JavaScript en su navegador web, su experiencia de uso podría no ser la esperada.
- Este formulario de facturación no es compatible nativamente con el modo Drawer del carrito de compras.
- Para que se emita una factura electrónica, es imperativo que todos los datos obligatorios estén presentes en los "Detalles adicionales" del pedido (ver imagen nro. 2). Cualquier inconsistencia o incompletitud de la información dará paso a emitir una boleta electrónica en su lugar priorizando su venta y respectiva salida de stock en Bsale.
Si hay algo que podamos hacer para ayudarte con la configuración de la app, por favor escríbenos a apps@lobocreaciones.com y nos comunicaremos contigo lo antes posible.
Debes considerar que cualquier tipo de duda ajena a la aplicación, como configuraciones de las plantillas, los pedidos, los productos o cualquier otra inquietud, deberás verlo directamente con tu soporte de Shopify a través de su centro de ayuda o a través de su chat de soporte en vivo.
Términos y Condiciones de Uso App Bsale
Al utilizar esta aplicación, el comercio acepta automáticamente que se hace completamente responsable respecto del uso que le entregue, incluyendo configuraciones, actualización de inventario, emisión y envío de documentos electrónicos o cualquier otra función o acción de la aplicación, liberando a Lobo Creaciones de cualquier responsabilidad. Cualquier problema o incidencia respecto al funcionamiento, deberá comunicarlo a apps@lobocreaciones.com para su posible corrección, donde estos últimos quedarán libres de responsabilidad de cualquier error de configuración o de funcionamiento y de cualquier otro resultado inesperado que pueda entregar esta aplicación o acción relacionada a ella, tanto por problemas de configuración/usuario o problemas internos de la aplicación.